Overlooking the Form

 Overlooking your own bias and making sure you accommodate your client base is often a challenge. When I visit websites looking for a way to contact a potential vendor, I consistently avoid contact forms and look for a direct email address. Any site that does not offer an email address or a phone number and only confronts me with a form will never get my business. For this reason, my web design business did not have a contact form for the first eight years we were in business. I am sure I missed out on business because of it.
Overlooking your own bias and making sure you accommodate your client base is often a challenge. When I visit websites looking for a way to contact a potential vendor, I consistently avoid contact forms and look for a direct email address. Any site that does not offer an email address or a phone number and only confronts me with a form will never get my business. For this reason, my web design business did not have a contact form for the first eight years we were in business. I am sure I missed out on business because of it.
Just like my biases toward an email address, which to me feels more direct, there is a whole audience that feels that having to leave the website and move from the web browser to their email program is a chore. Some users might also be doing research on a guest computer at the library, an internet café on the road, or at a location that does not give them access to their email. In this case, not having a contact form can easily lose a business contact for your company.
Forms That Serve a Purpose
 Forms can serve many purposes and be tailored to suit different needs. While redesigning the website for Mi-Tech Metals (located in Indianapolis, Indiana) we identified the need for three different forms.
Forms can serve many purposes and be tailored to suit different needs. While redesigning the website for Mi-Tech Metals (located in Indianapolis, Indiana) we identified the need for three different forms.
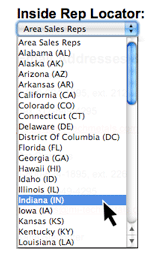
Goal #1 was to allow the user to quickly find the sales rep for her region. In this case we used a form drop-down, sometimes referred to as a jump menu, to direct users quickly to the rep’s phone number and email address. This helps users, like myself, who are interested in making a direct contact with the appropriate contact person at the company.
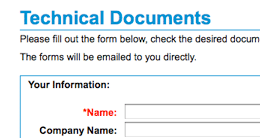
Goal #2 was to accommodate the users who prefer forms. Mi-Tech Metals’ target audience is narrowly focused allowing us to ask very specific questions about which type of service the client is looking for. When the user selects from the state drop-down, the contact form is automatically emailed to the rep in charge of that region.
Goal #3 was to collect email addresses from users who were not quite ready to make contact. To achieve this goal, we offered PDF White Pages in exchange for the email address. The only way to receive the PDF is to fill out the request form and input a valid email address. The form then emails the PDF file automatically to the user. The addresses are collected and added to an opt-in email newsletter list so that Mi-Tech can provide continual updates and additional information to help these users decide to become clients.
Going through the process of evaluating form goals for the client prompted me to add a simple contact form on the Contact Us page of our website. The form almost immediately started producing results. We then added additional simple contact forms throughout the site on pages such as the About page.
Do you avoid forms or find them useful? Forms are the key to strong inbound marketing strategy.
Let’s talk about how to craft custom inbound marketing campaigns to connect you with your audience and build you better results.
